# Télécharger VSCode
Visual Studio Code (opens new window)
L'installation ne présente pas de difficulté.
# Quelques extensions
Les extensions VS Code nous permettent d'ajouter des langages, des débogueurs et des outils à notre installation.
Nous pouvons parcourir et installer des extensions à partir de VS Code. Ouvrons la vue Extensions en cliquant sur l'icône Extensions dans la barre d'activité sur le côté de VS Code ou sur la commande View : Extensions (Shift + Control +X). 
Quelques extensions à installer:
- Python
- Material Icon Theme
- Bracket Pair Colorizer
# HTML dans Visual Studio Code
Visual Studio Code fournit un support de base pour la programmation HTML prête à l'emploi. Il existe une coloration syntaxique, des "finitions intelligentes" (smart completions) avec IntelliSense et un formatage personnalisable.
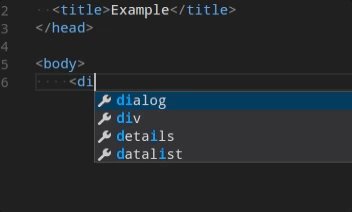
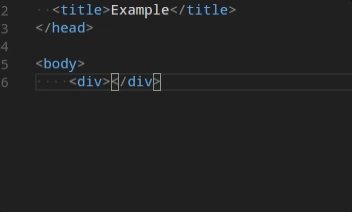
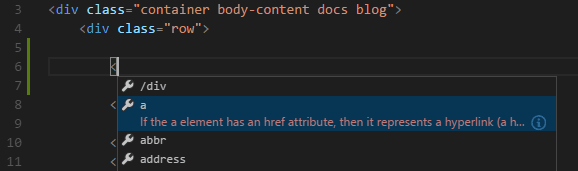
Lorsque vous tapez HTML, VSCode propose des suggestions via HTML IntelliSense. Dans l'image ci-dessous, vous pouvez voir une proposition de fermeture d'élément HTML </ div> ainsi qu'une liste contextuelle d'éléments suggérés.

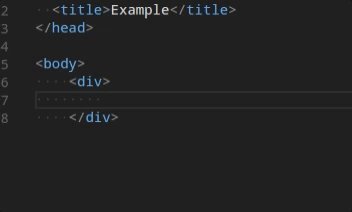
Vous avez aussi la fermeture intelligente des balises: